티스토리 블로그 자동 목차 만드는 방법. 그 어떤 방법보다 간단한 초보자용
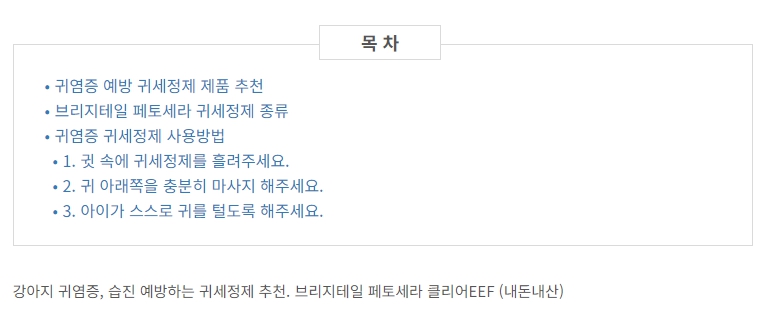
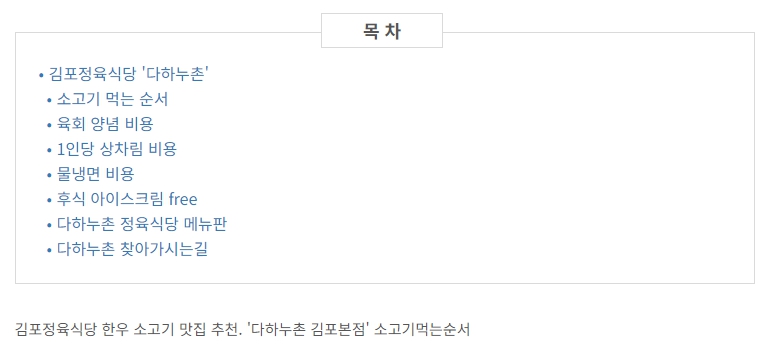
자동목차 예시



티스토리 블로그를 하다보니 스킨이나 이런 부분을 꾸미는게 한계가 있다고 생각해요. 물론 코딩을 할 줄 아는 사람이라면 더 쉽게 이쁘게 꾸밀 수 있겠지만 저같이 코알못이라면 ... 시작도 못하고 포기하게 되는데요.
이번엔 그 어떤 방법보다 간단한 티스토리 블로그 자동 목차 만드는 방법을 공유하려고 합니다. 저도 티스토리 시작하면서 이것 저것 알아봤지만 이 방법이 가장 간편해서 많은 분들이 잘 따라하셔서 자동 목차 만들기 성공하셨으면 좋겠습니다.
블로그 자동목차를 만드는 이유
목차를 만드는 이유는 빠르고 효과적인 정보 전달을 위해서 입니다. 검색해서 블로그에 들어갔는데 필요한 정보만 보고 싶은 경우가 많잖아요. 목차가 있다면 목차 내에서 궁금한 제목을 클릭했을 때 바로 스크롤 되어 원하는 정보에 빠르게 접근 할 수 있도록 돕는 역할을 합니다.
그리고 또 하나 목차만들기를 해야하는 이유는 구글 SEO 점수를 높이는데에 도움을 주기 때문에 블로거라면 필수로 목차를 만들어 포스팅하는 것이 좋겠죠.
티스토리 블로그 자동 목차 만드는 방법
1. 스킨 편집
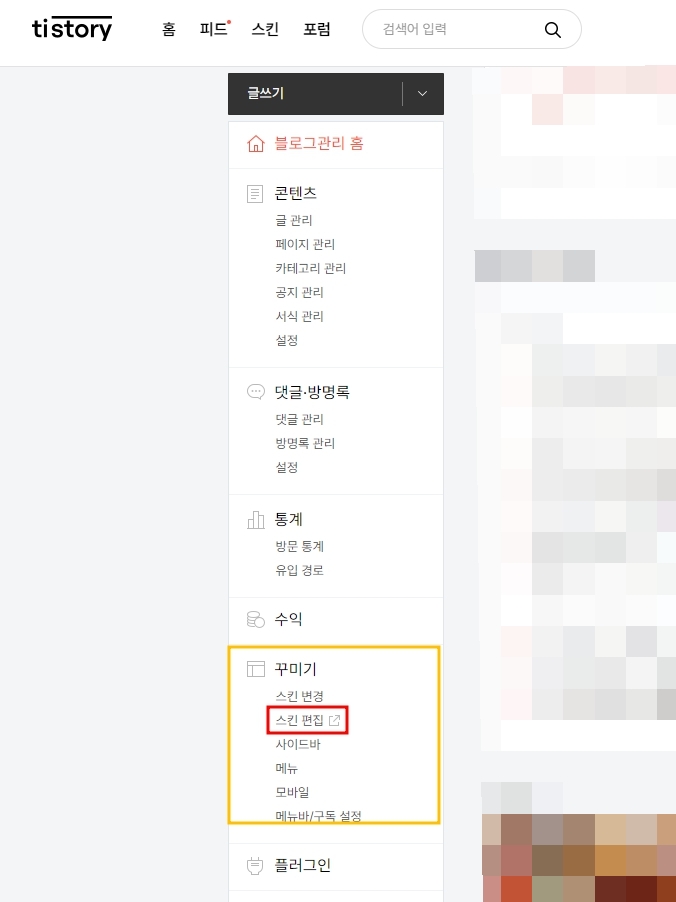
티스토리 관리자 페이지에 들어가셔서 [꾸미기] → [스킨편집] 클릭하세요.

2. html 편집
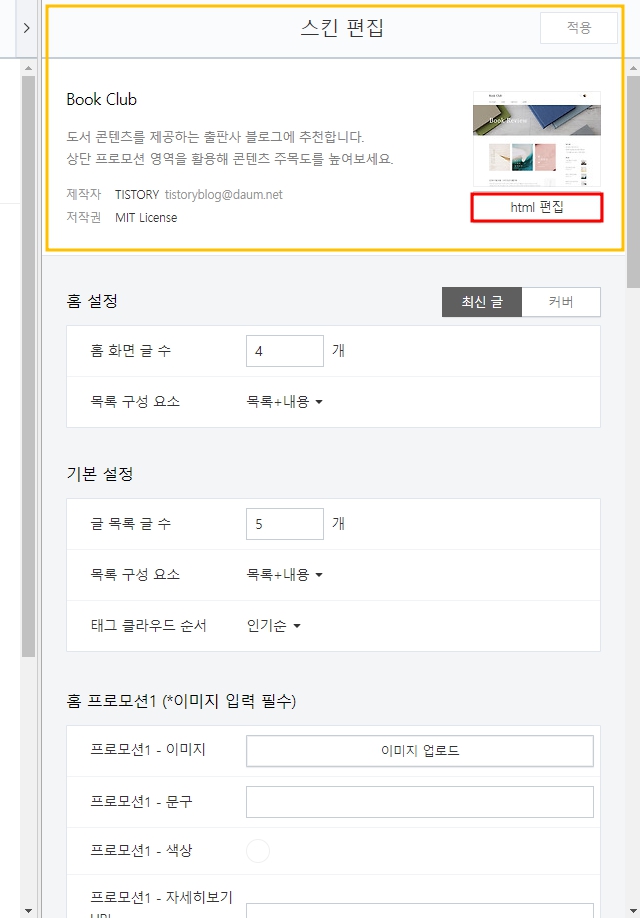
우측 상단에 html 편집 클릭해주세요.

3. 목차코드 다운로드
하단에 html목차코드 파일을 다운로드 받은 후 txt 파일을 열어 [Ctrl] + [A]를 눌러 모두 선택 후
[Ctrl] + [C]를 눌러 전체를 복사 해주세요.


4. 목차코드 파일 업로드
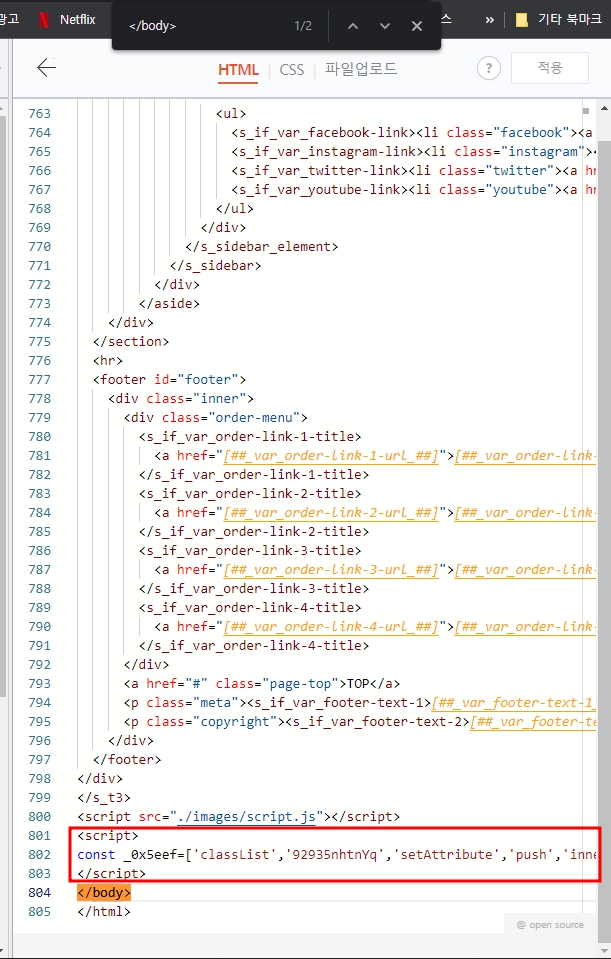
html 편집에서 [Ctrl] + [F] 를 누르신 후 </body> 를 검색해 위치를 찾아주세요.
</body> 위치가 확인되셨다면, 바로 그 위에 복사해두었던 html목차 코드를 [Ctrl] + [V]를 눌러 붙여넣기 해주시면 됩니다.

코드는 굉장히 길었지만 붙여넣으면 아래처럼 한 줄로 쭉~ 표시가 됩니다.
const _0x5eef=['classList','92935nhtnYq','setAttribute','push','innerHTML','getElementById','toLowerCase', ···생략
잘 따라오셨다면 성공하셨을거에요. 예시 이미지 첨부했으니 확인하시면서 천천히 해보세요. 사용하다 보면 자동목차가 정말 편하더라고요. 제목 H1,H2,H3 만 설정해주면 알아서 자동목차가 생성되니 ... 블로그가 한 층 더 깔끔해보이는 효과가 있어서 스스로 만족도도 높아서 더 열심히 글을 쓰게 되는 효과를 얻으실 수 있습니다.
긴 글 읽어주셔서 감사합니다

'일상·취미 > 생활·여행·TIP' 카테고리의 다른 글
| 대만 여행 담배, 전자담배 반입 가능? 면세 한도 알아보기 (2) | 2024.09.30 |
|---|---|
| 세부 자유여행 모알보알 숙소추천. 페스카도레스 시뷰 스위트 3성급 호텔 (+무료 조식,스노클장비 무료대여,마사지 예약) (3) | 2024.09.19 |
| 세부 오슬롭 맛집. 츄비츄비 Choobi Choobi 메뉴추천. 블랙페퍼쉬림프, 망고쉐이크, 갈릭라이스, 갈릭가리비 (5) | 2024.09.12 |
| [세부자유여행] 세부에서 오슬롭 버스로 가는 방법, 현지 로컬 비용, 소요시간, 준비물 총정리(+고래상어, 투말록폭포) (1) | 2024.09.11 |
| 부모님 추석선물세트 추천 BEST 10 (~10만원 미만) (0) | 2024.09.10 |




댓글